
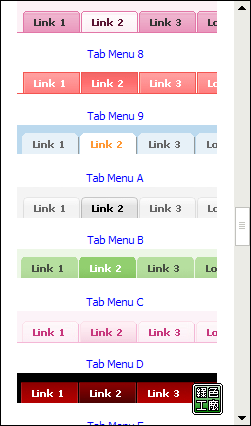
眾所週知,CSS功能表都是一段代碼、一段代碼的編寫出來,生成上面這些漂亮功能表,大家一定認為筆者寫的很辛苦吧?其實,筆者沒有寫一句特殊代碼,就得到了上面這些CSS功能表,好東西與大家一起分享,筆者不敢藏私,有請幕後功臣——CSS Tab Designer!
CSS Tab Designer是一款使用CSS來設計導航功能表的可視化軟體,軟體內置60多種不同風格的樣式,只需修改現成樣式模版,就能快速生成CSS功能表。特別值得一提的是,軟體生成的XHTML代碼嚴格遵循網頁標準,創建的CSS功能表相容各種主流瀏覽器,無論是系統自帶的Internet Explorer,還是Firefox、Opera、Netscape都不會有問題。